Template und ImageSizer
5 Jahre 2 Monate her #4244
von PeLa
Template und ImageSizer wurde erstellt von PeLa
Hallo und guten Tag
Ich bin wieder mal hier , und gleich blöde Fragen.
Ich Hab das Template immer mal im Einsatz und im Winterzeit mehr Zeit zum Basteln
Bei einer Neuen Baustelle , Ist Mir was aufgefallen . mit dem Modul Image Sizer
www.redim.de/downloads/erweiterungen/imagesizer
Wen Ich Bilder Einfüge mit
{imagesizer path="images/Web-Seite/rose/"}
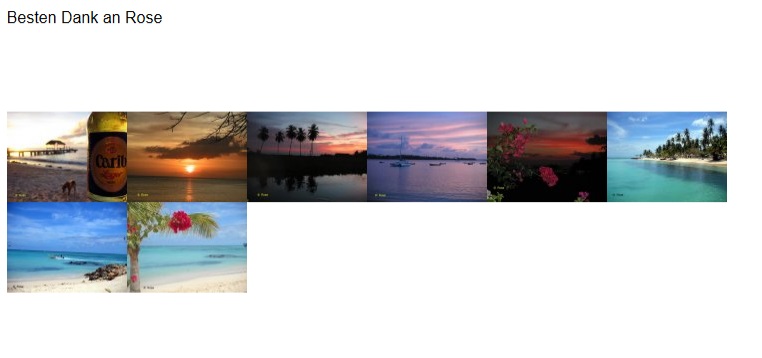
Werden die Bilder Angezeigt , aber alle Kleben an einander. ( Kein Spalt zum nächsten Bild )
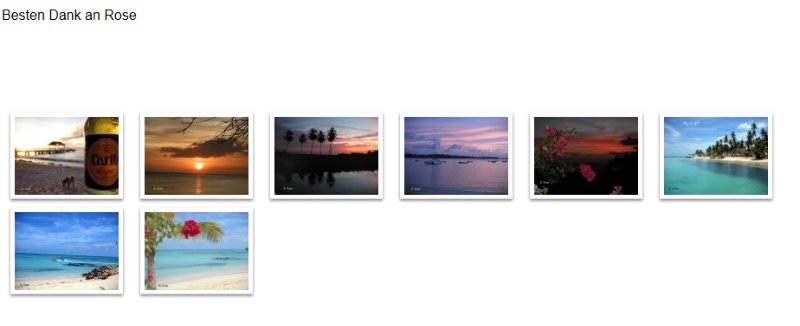
Wen Ich aber das Template Wechsle , habe Ich zwischen den Bilder einen Spalt was optisch besser ausschaut.
Habe schon durchgeschaut , aber finde vor lauter Bäume den Wald nicht.
Könnt Ihr Mir auf die Sprünge Helfen, wo Ich Schrauben muss.
Müsste die neuste Version sein von Euch. ( 2.5.2 )
Template von Euch Bild
Fremdes Template
Bin jetzt Gespannt.
Mit freundlichen Grüssen
Ich bin wieder mal hier , und gleich blöde Fragen.
Ich Hab das Template immer mal im Einsatz und im Winterzeit mehr Zeit zum Basteln
Bei einer Neuen Baustelle , Ist Mir was aufgefallen . mit dem Modul Image Sizer
www.redim.de/downloads/erweiterungen/imagesizer
Wen Ich Bilder Einfüge mit
{imagesizer path="images/Web-Seite/rose/"}
Werden die Bilder Angezeigt , aber alle Kleben an einander. ( Kein Spalt zum nächsten Bild )
Wen Ich aber das Template Wechsle , habe Ich zwischen den Bilder einen Spalt was optisch besser ausschaut.
Habe schon durchgeschaut , aber finde vor lauter Bäume den Wald nicht.
Könnt Ihr Mir auf die Sprünge Helfen, wo Ich Schrauben muss.
Müsste die neuste Version sein von Euch. ( 2.5.2 )
Template von Euch Bild
Fremdes Template
Bin jetzt Gespannt.
Mit freundlichen Grüssen
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

5 Jahre 2 Monate her #4245
von Thomas Hunziker
Thomas Hunziker antwortete auf Template und ImageSizer
Hast du ne URL zur Seite? Dann kann ich gucken was es braucht um was ähnliches zu machen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
5 Jahre 2 Monate her #4246
von PeLa
PeLa antwortete auf Template und ImageSizer
Guten Tag
Ok , gebe nachher den Link per PN durch.
Da der Bastelblatz keine Domain hat.
Schallte dann noch Euer Template Aktiv.
MfG
Ok , gebe nachher den Link per PN durch.
Da der Bastelblatz keine Domain hat.
Schallte dann noch Euer Template Aktiv.
MfG
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

5 Jahre 2 Monate her #4247
von Thomas Hunziker
Thomas Hunziker antwortete auf Template und ImageSizer
Versuch mal folgendes:
Das basiert auf den Regeln für die Klasse "img-polaroid"
Code:
img.thumb {
padding: 4px;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,0.2);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
margin: 5px;
}
Das basiert auf den Regeln für die Klasse "img-polaroid"
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
5 Jahre 2 Monate her #4248
von PeLa
PeLa antwortete auf Template und ImageSizer
Hallo und Danke.
Mus jetzt nur noch rausfinden , in welcher Datei.
Dank
Mus jetzt nur noch rausfinden , in welcher Datei.
Dank
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

5 Jahre 2 Monate her #4249
von Thomas Hunziker
Thomas Hunziker antwortete auf Template und ImageSizer
In der /templates/lessallrounder/css/custom.css und danach den Stil speichern.
Oder im Templatestil im Feld für eigene CSS Regeln eintragen und dann speichern.
Oder im Templatestil im Feld für eigene CSS Regeln eintragen und dann speichern.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.327 Sekunden